ひろつぐです。
この記事では、Twitterのツイートを
WordPressやはてなブログに埋め込む方法を
簡単3ステップで解説していきたいと思います。
今回ご紹介するやり方を使えば
ブログの記事中で自分のツイートを
簡単に引用することができるようになります。
こんな感じですね!
↓↓↓
2017.10.05(木) :+107,047円
忙しくてサボっていた収支報告を思い出したかのようにしていくの巻。
初の10万越え!
日給10万円て。。昔の自分からしたら絶対信じられないような奇跡的すぎることだなぁ…。しかも自動で…。#FX自動売買#AVANCER実践 pic.twitter.com/LneQ3R1TSY
— ひろつぐ/FX自動売買アヴァンセEA実践 (@hirotsugufx) 2017年10月6日
これをすれば、
Twitterで気軽につぶやいた画像も引用できるので
ブログにいちいち画像などを取り込む手間が省けて
かなり便利かと思います。
目次
ステップ1:まずはPCでTwitterのページを開く

まずはツイートを引用したいTwitterアカウントのページを開きます。
ブラウザでアドレスバーに
[https://twitter.com/〇〇〇〇〇]
※〇〇〇〇〇の部分にアカウントID
と入力するとTwitterアカウントのページを開けます。
ステップ2:「ツイートをサイトに埋め込む」をクリックする

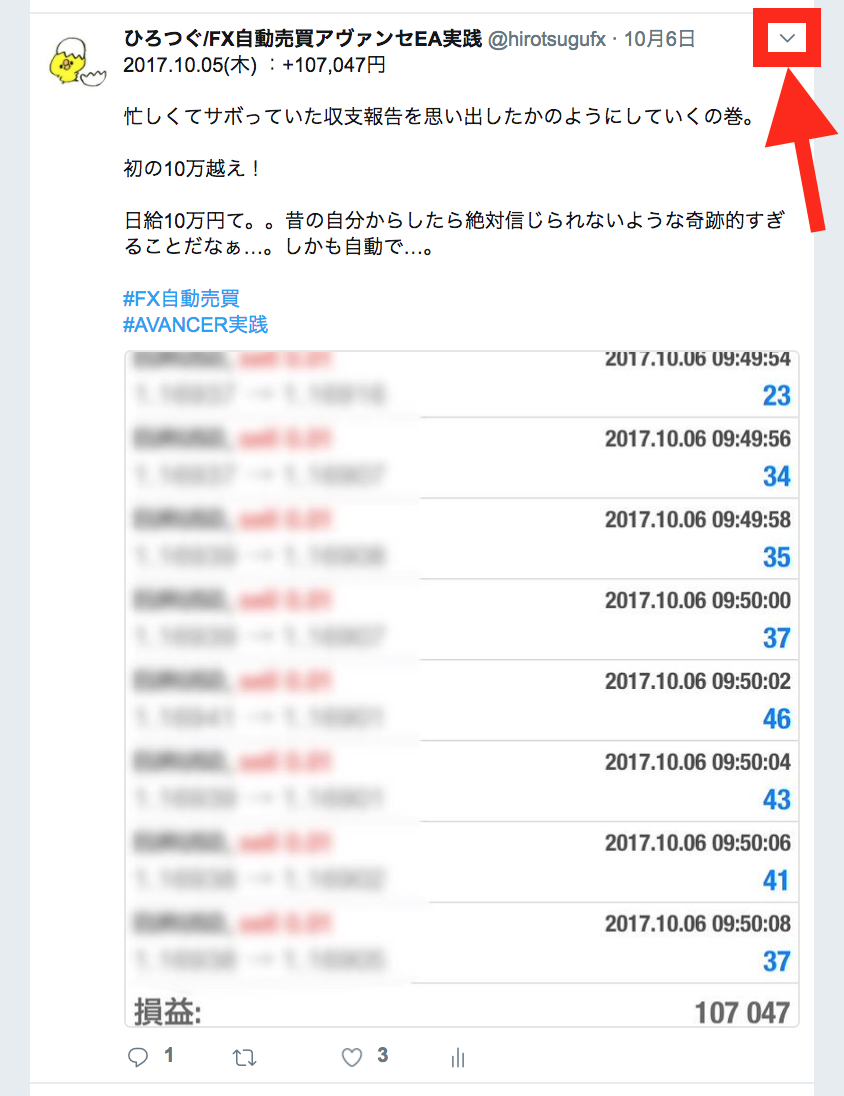
右上の下矢印をクリックします。

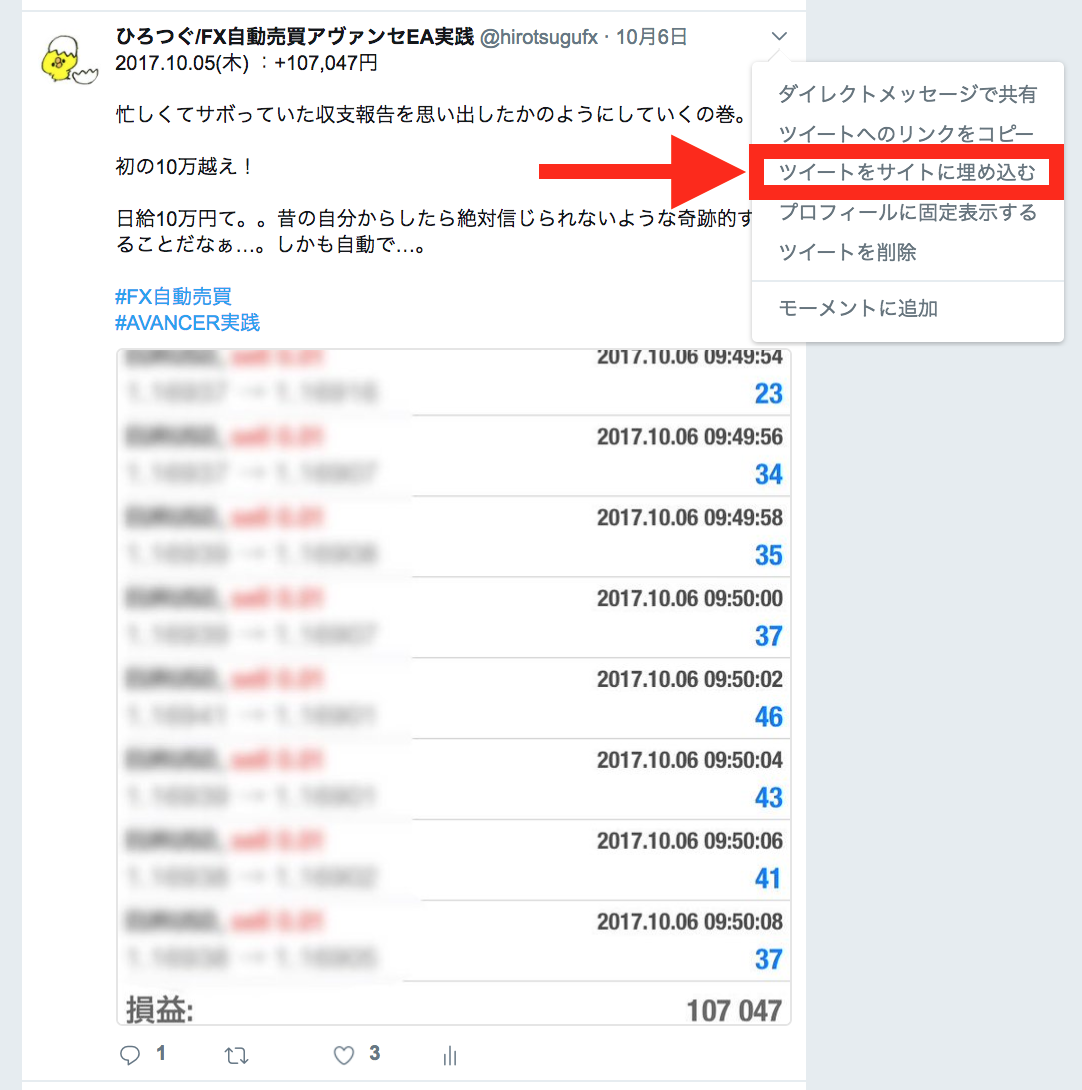
すると上のように
「ツイートをサイトに埋め込む」
という欄が出てくるのでそれをクリック。
ステップ3:コピーしたコードをブログのHTML欄に貼り付ける

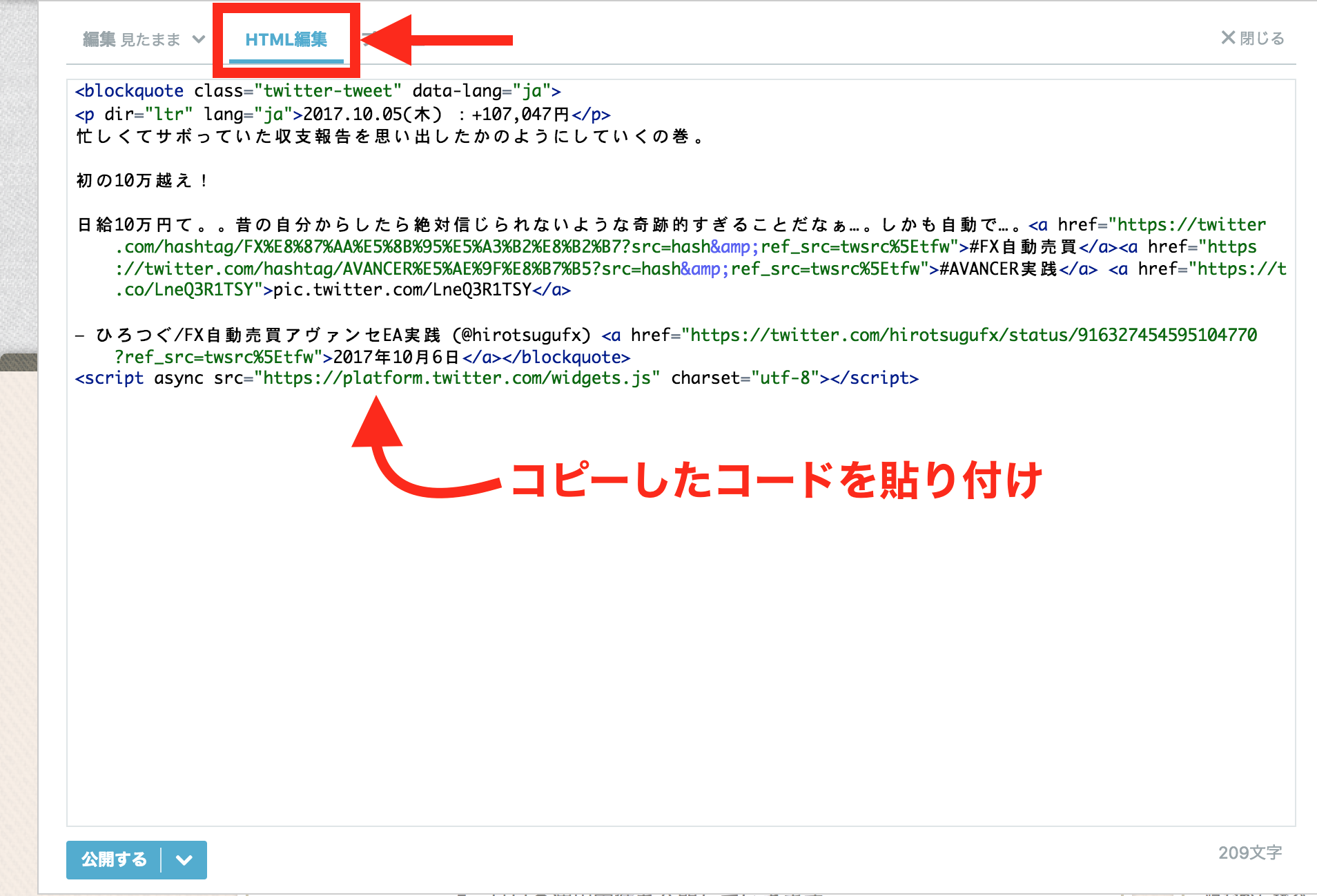
「ツイートをサイトに埋め込む」をクリックすると
上のようによくわからない長いコードがでてくるので、
このコードをコピーしてブログの記事に貼り付けます。
それだけ終わりです!簡単ですね!
注意点:コードを貼り付けるときはHTML編集モードで!
ひとつ注意点としては、
ブログ記事にコードを貼り付けるときには、
記事の編集モードを『HTML編集のモード』に切り替えてください。
HTML編集のモードでコードを貼り付けないと、
ツイートがうまく表示されません。
はてなブログの場合は、
「HTML編集」のモードを、

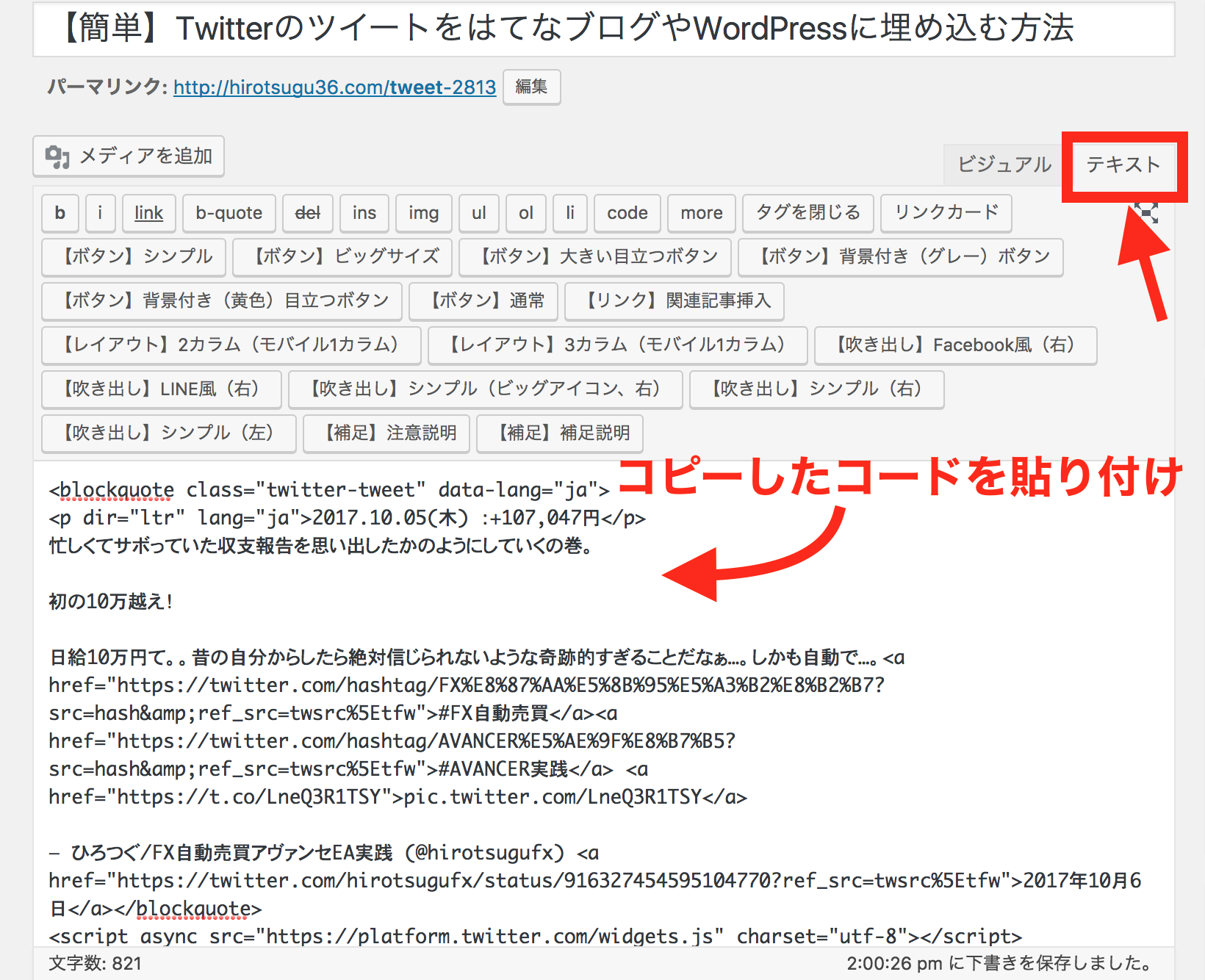
WordPressの場合は
「テキスト」のモードを選んで
そこにコピーしたコードを貼り付けましょう

ツイートを簡単3ステップで
はてなブログやWordPressに埋め込む方法のご紹介でした!
では!


