どうも、ひろつぐです。
「WordPressの記事リンクをTwitterでつぶやくときに、
画像付きのTwitterカードが表示されるようにしたい!
でも設定が難しそう..どうすれば..?」
というような質問をいただきました。
そこで、Twitterカードを表示させる
超簡単な設定のやり方を解説していきます!
Twitterカードとは?その効果やメリット
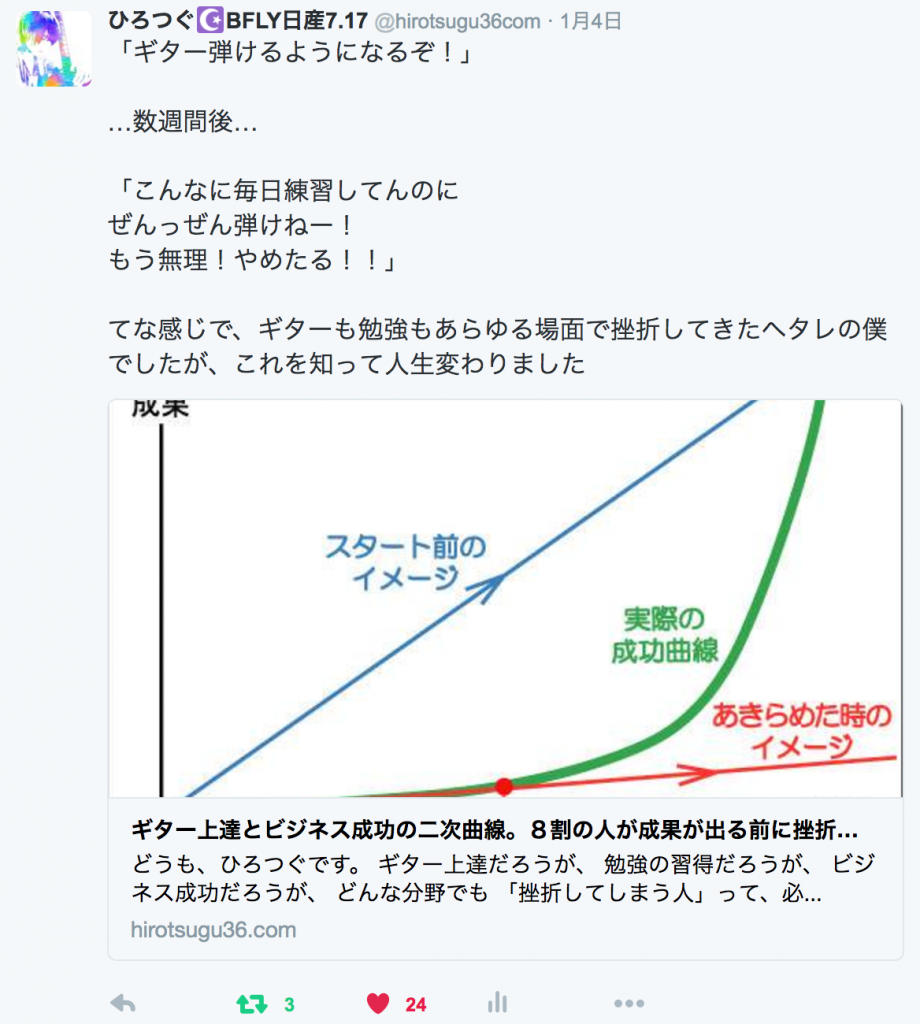
ちなみにTwitterカードとはどんなものか?
こういうやつです。


今回ご紹介する設定をしておくだけで、
Twitterでブログのリンクをツイートしたときに
上のように、記事概要とアイキャッチ画像を
自動的に表示してくれるようになります。
結果、Twitterで記事URLをつぶやいたときの
アクセス数を圧倒的に増やすことができます。
Twitterカードの設定をしてない状態と比較すると
よくわかります。
設定をしてない状態で
ブログのリンクをつぶやくと..

こんな感じ。
しょぼい。。
スマホでTwitterのタイムラインを眺めてて
Twitterカードありとなしのつぶやきがあったとき、
どっちをクリックして読みたくなるか。
断然「Twitterカードあり」の方ですよね。
簡単に設定できるし、
一度やっておけば終わりなので、
WordPressでブログ運営してる場合は
これは設定しておきたいところです!
ちなみに、僕はTwitterでリンクをつぶやくと
少なくとも数百アクセスは一瞬で呼べます。
多いときは数千アクセスくることも。
ボソッとたったひとつぶやきするだけで、
好きなページに、人を数百人・数千人集められる。
これってかなり良いですよね。
たかがTwitter。されどTwitterです。
Twitterの力、なかなか侮れませんよ。
Twitterで人を集める方法は
そのノウハウを超具体的にまとめた
「Twitterマーケティングの書
– Twitter集客完全攻略ガイド」
というマニュアルを、
メルマガ読者さん限定でプレゼントしてます。
興味があれば、記事下から
メルマガに登録してみてください。(無料です)
それではTwitterカードの設定法を解説していきます!
超簡単!Twitterカード設定の3ステップ
- 「All in One SEO Pack」プラグインをインストールする
- All in One SEO Packのソーシャルメディア設定をする
- Twitter Developersに承認を申請する
動画でも解説しているので
文字だけだとわかりにくかったら
動画も見ながらやってみてください。
パッと見、難しそうに見えるかもしれませんが、
これから解説する手順通りにやれば
めちゃめちゃ簡単に設置できます。
難しく考えずに手順通りやってみてください。
ステップ1:「All in One SEO Pack」プラグインをインストールする
まずは「All in One SEO Pack」というプラグインを
インストールして有効化していきます。

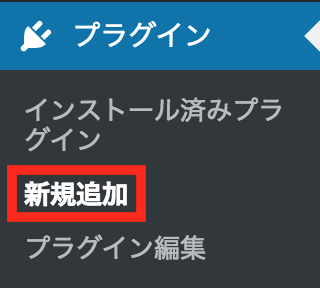
WordPressのメニューより、
「プラグイン>新規追加」をクリック。

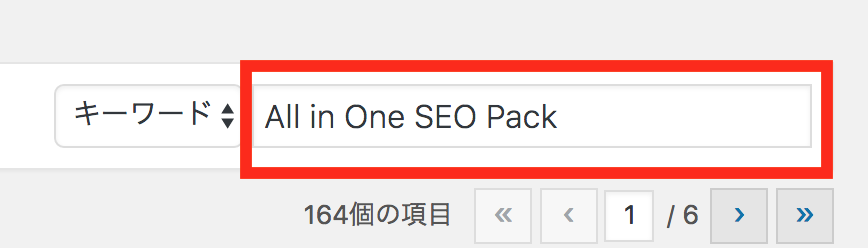
右側にあるプラグインの検索窓に
All in One SEO Packと入力。

All in One SEO Packのところに
「インストール」というボタンがあるので
そちらをクリックするとインストールが開始される。
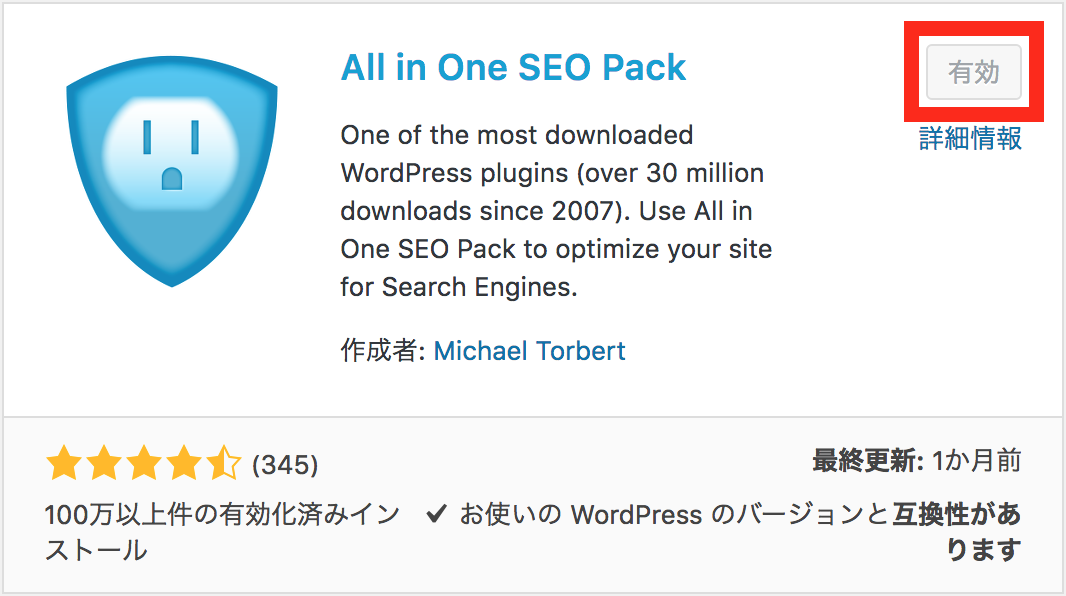
少し待つとインストールが完了して
「有効化」というボタンに変わるので
そのボタンをクリックして有効化する。
ステップ2:All in One SEO Packのソーシャルメディア設定をする
All in One SEO Packの設定をします。

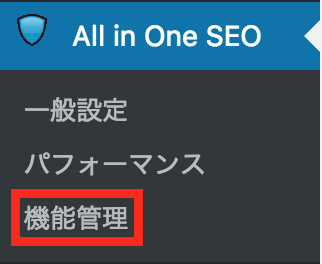
WordPressのメニューより、
「All in One SEO Pack>機能管理」をクリック。

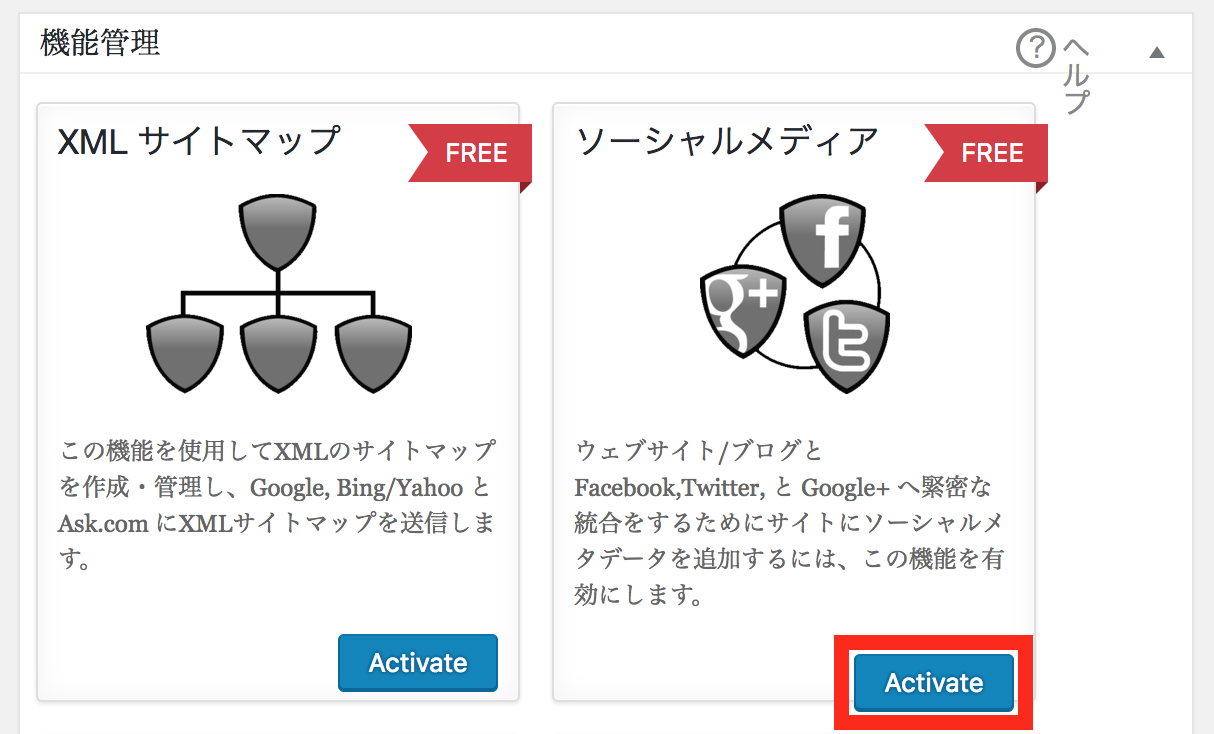
ソーシャルメディアの「Activate」のボタンを押して
ソーシャルメディア設定を有効化します。

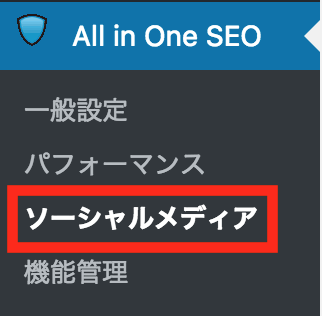
するとWordPressのメニューの、
「All in One SEO Pack>ソーシャルメディア」
という項目がでてくるので、クリック。

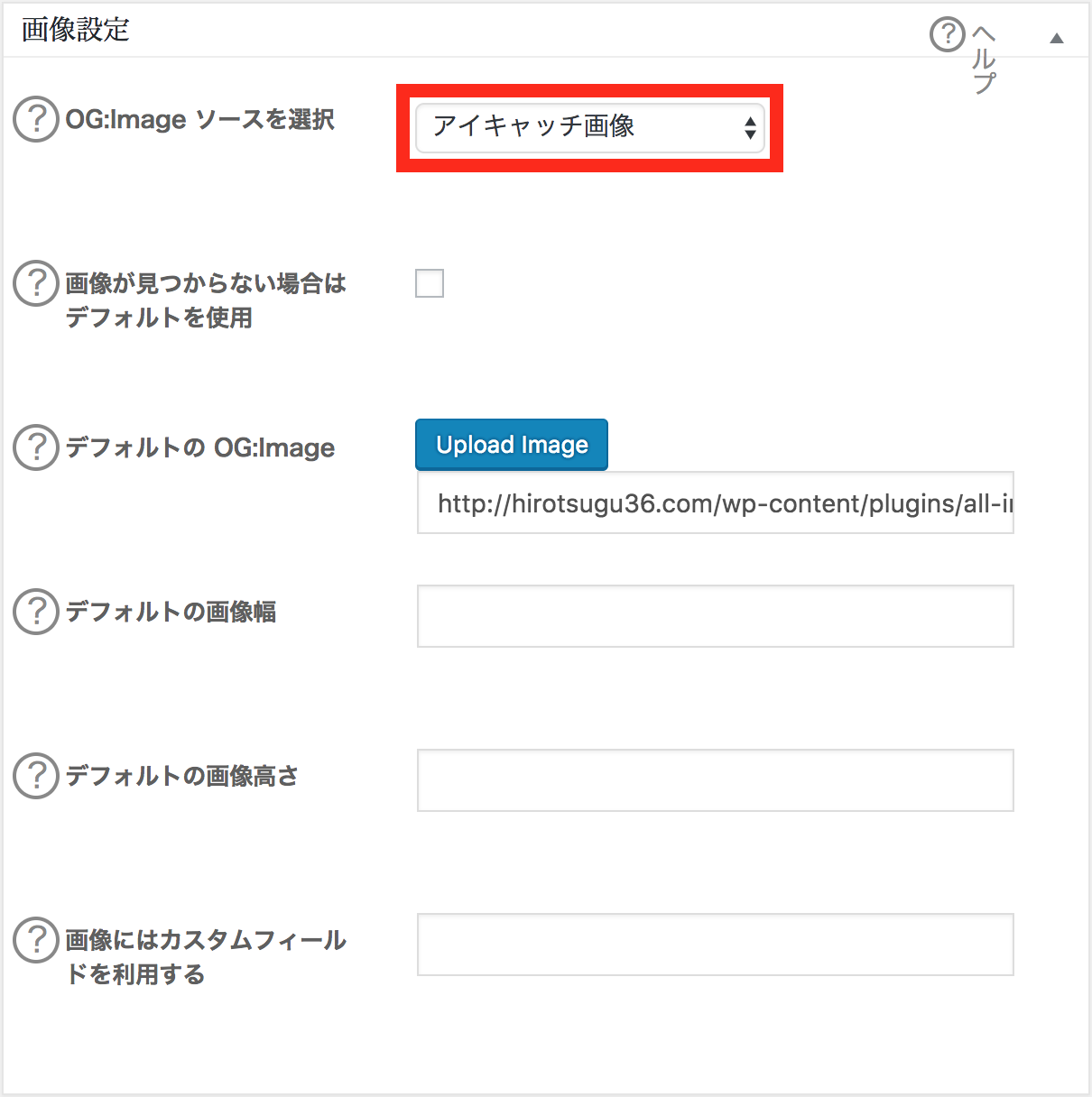
画像設定の「OG:Image ソースを選択」を
「アイキャッチ画像」に変更しておく。
この設定をしておくことで
記事のアイキャッチ画像にいれた画像が
Twitterカードに表示される画像になります。

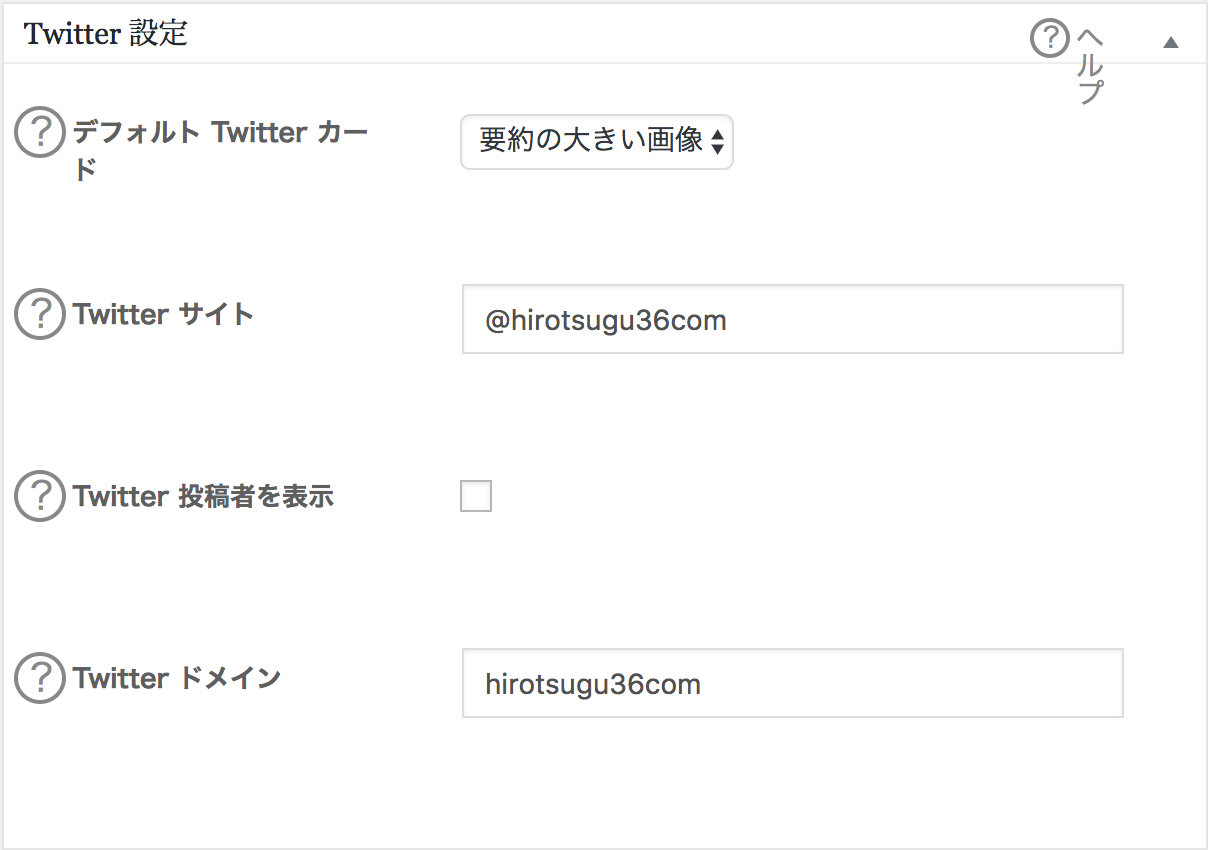
デフォルトTwitterカード:
Twitterカードに表示される画像の大きさが設定できます。
僕はこれを「要約の大きい画像」に設定してます。
Twitterサイト:
自分のTwitterアカウントのIDをいれておきます。
「@hirotsugu36」を含めて入力しましょう。(例:@hirotsugu36com)
Twitter投稿者の表示:
Twitterの投稿者の表示/非表示の切り替えができます。
特に表示しなくてもいいと思ったので
僕はチェックを外しています。お好みで。
Twitterドメイン:
自分のTwitterアカウントのドメインを入力します
(例:赤字の部分がTwitterドメインです
→https://twitter.com/hirotsugu36com)
※TwitterサイトとTwitterドメインは
特に入力せずに空欄のままでも大丈夫です。
一応いれておけば問題ないでしょう。

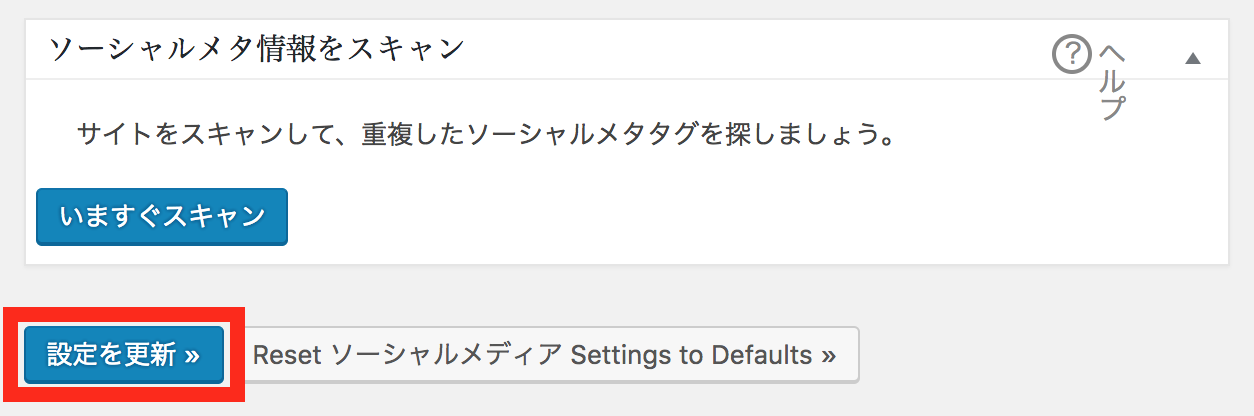
すべての設定が済んだら
「設定を更新」をクリック。
ここまででAll in One SEO Packでの
設定はおしまいです。
超簡単!
ステップ3:Twitter Developersに承認を申請します
最後にTwitter Developersというサイトで
Twitterカード設定の承認を申請します。
と言っても、この作業も一瞬で終わります。
WordPressのブログURLを
「Card Validator」というTwitterのサイトに
入力するだけ。それだけです。
まずは「Card Validator」にアクセスします。
Twitterのログイン画面が表示されるので
自分のTwitterのユーザー名とパスワードを入力して
ログインしてください。

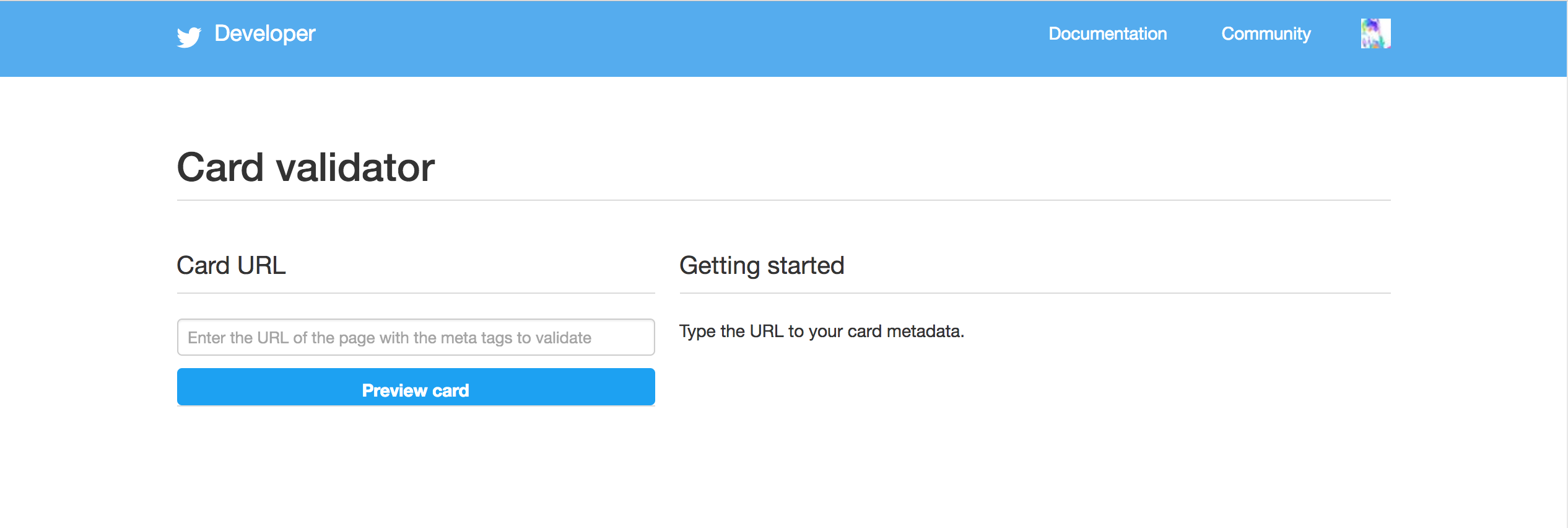
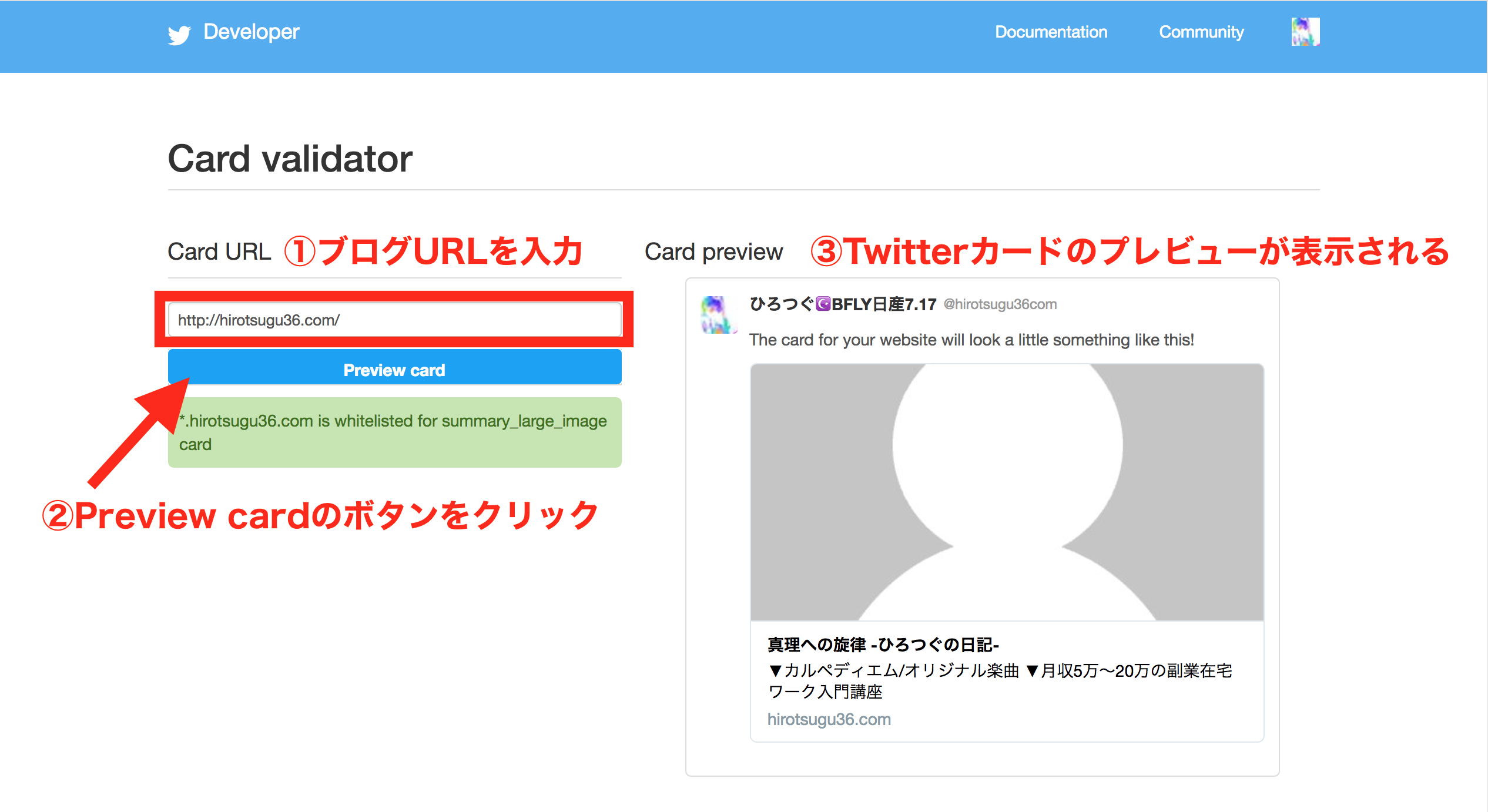
するとこのような画面になるので、
自分のブログURLを入力して
Preview cardのボタンをクリックしてください。

右側にプレビューが表示されて、
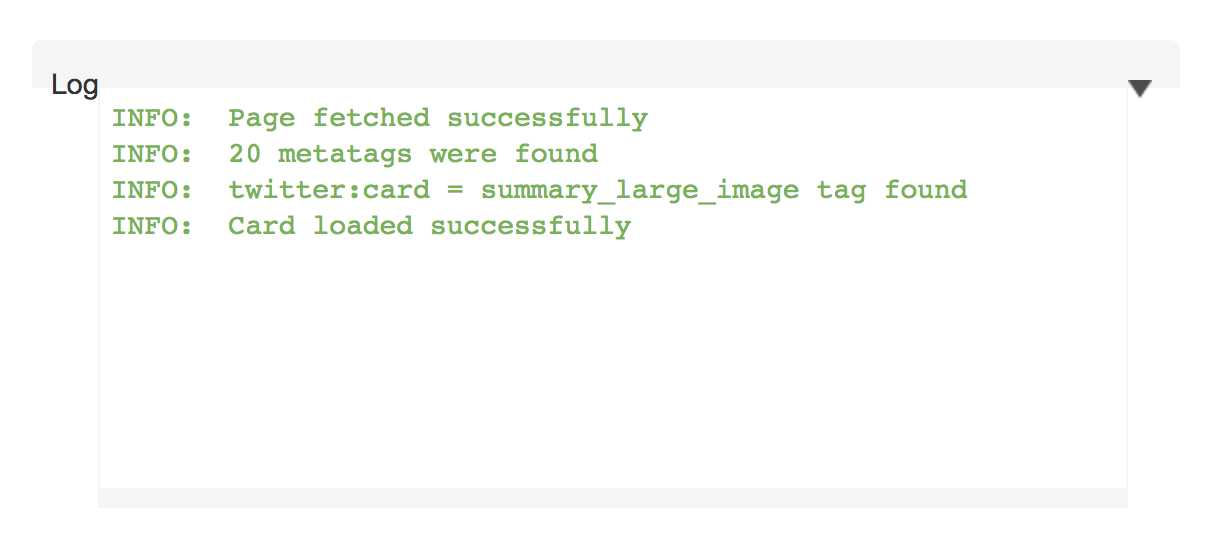
その下の「Log」という部分に
INFO: Page fetched successfullyINFO: 20 metatags were foundINFO: twitter:card = summary_large_image tag foundINFO: Card loaded successfully
という感じで表示されれば成功!

これでTwitter Developersへの
承認申請の作業が完了です。
反映までに少し時間がかかる!
以上でTwitterカードの設定のための作業は
一通りすべて完了しましたが、
反映までには少し時間がかかります。
僕の場合、数時間で反映されましたが
数日かかる場合もあるようです。
とりあえずCard validatorでの
プレビュー表示とLogの画面が成功していれば
設定は正しく完了しているので、
あとは設定が反映されるまで気長に待ちましょう。
特にアイキャッチが表示が反映されるのに
時間がかかる場合が多いですが、
時間が経てばちゃんとアイキャッチも表示されるようになります。
「まだかなまだかなー」と
そわそわしてる暇があったら、
ブログを1記事でも多く書きましょうー!
設定が反映されると、
あとは自分のブログ記事のURLを
Twitterでツイートするだけで、
Twitterカードが自動的に表示されます。
そうそう、冒頭でも書きましたが
Twitterで人を集める方法は
そのノウハウを超具体的にまとめた
「Twitterマーケティングの書
– Twitter集客完全攻略ガイド」
というマニュアルをプレゼントしてます。
興味があれば、
メルマガに無料登録してみてください。



